Website Revamp
WOMEN IN FILM
SF BAY AREA
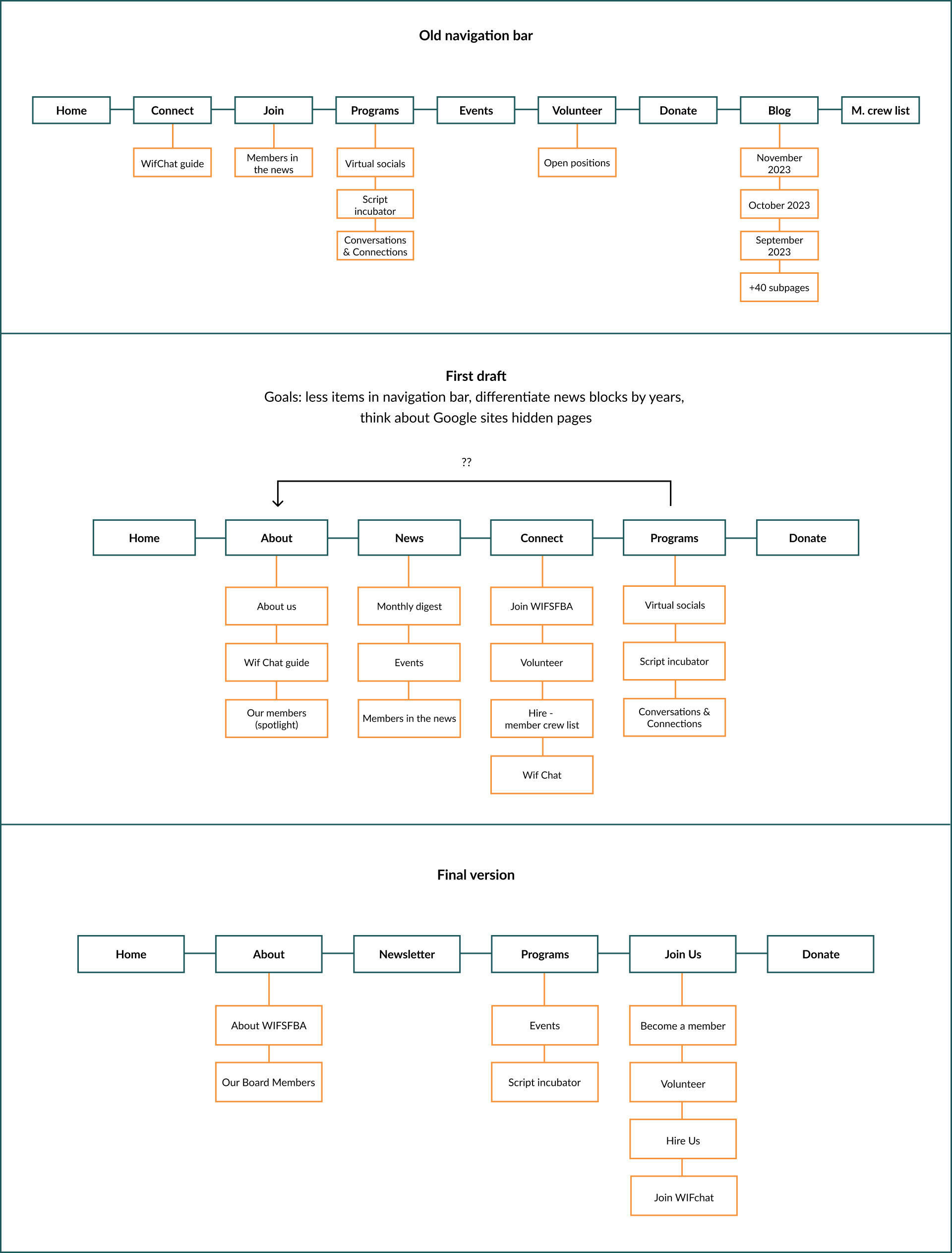
Information Architecture
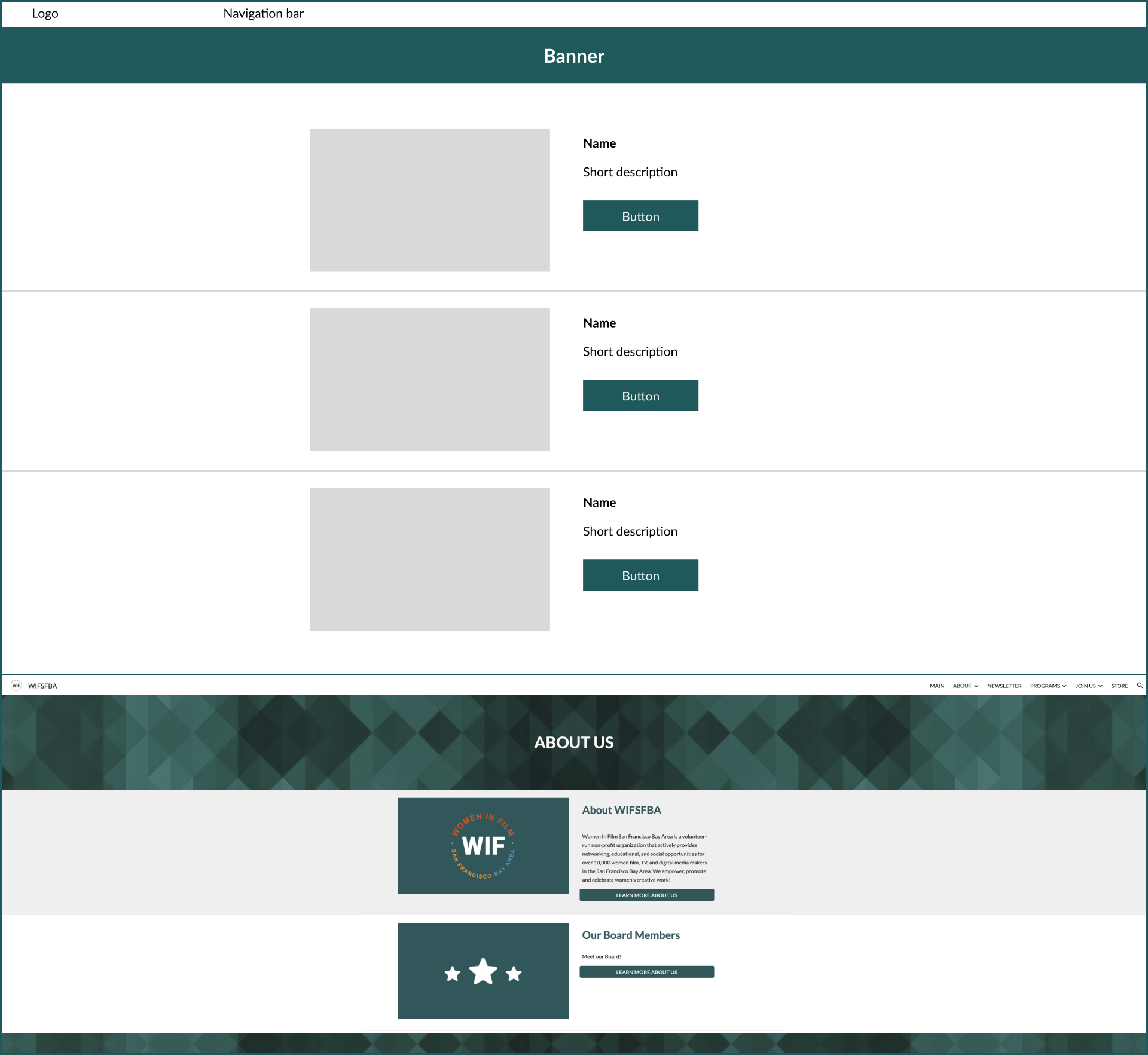
Homepage Redesign: Created a new homepage layout with a prominent hero section featuring impactful images and clear calls-to-action directing users to explore news and events.
Streamlined Navigation: Simplified the main navigation bar to include essential sections like Latest News, Events, About Us, and Contact, with dropdown menus for sub-categories under each section.
Content Organization: Developed detailed wireframes for news and events sections, including paginated listings, filters, and intuitive layouts for article and event detail pages.
Deliver
Prototype Testing: Conducted usability testing sessions with new users and stakeholders to gather feedback on the redesigned prototype.
Iterative Refinement: Incorporated user feedback to refine the design, improve navigation flows, and enhance usability before final implementation.
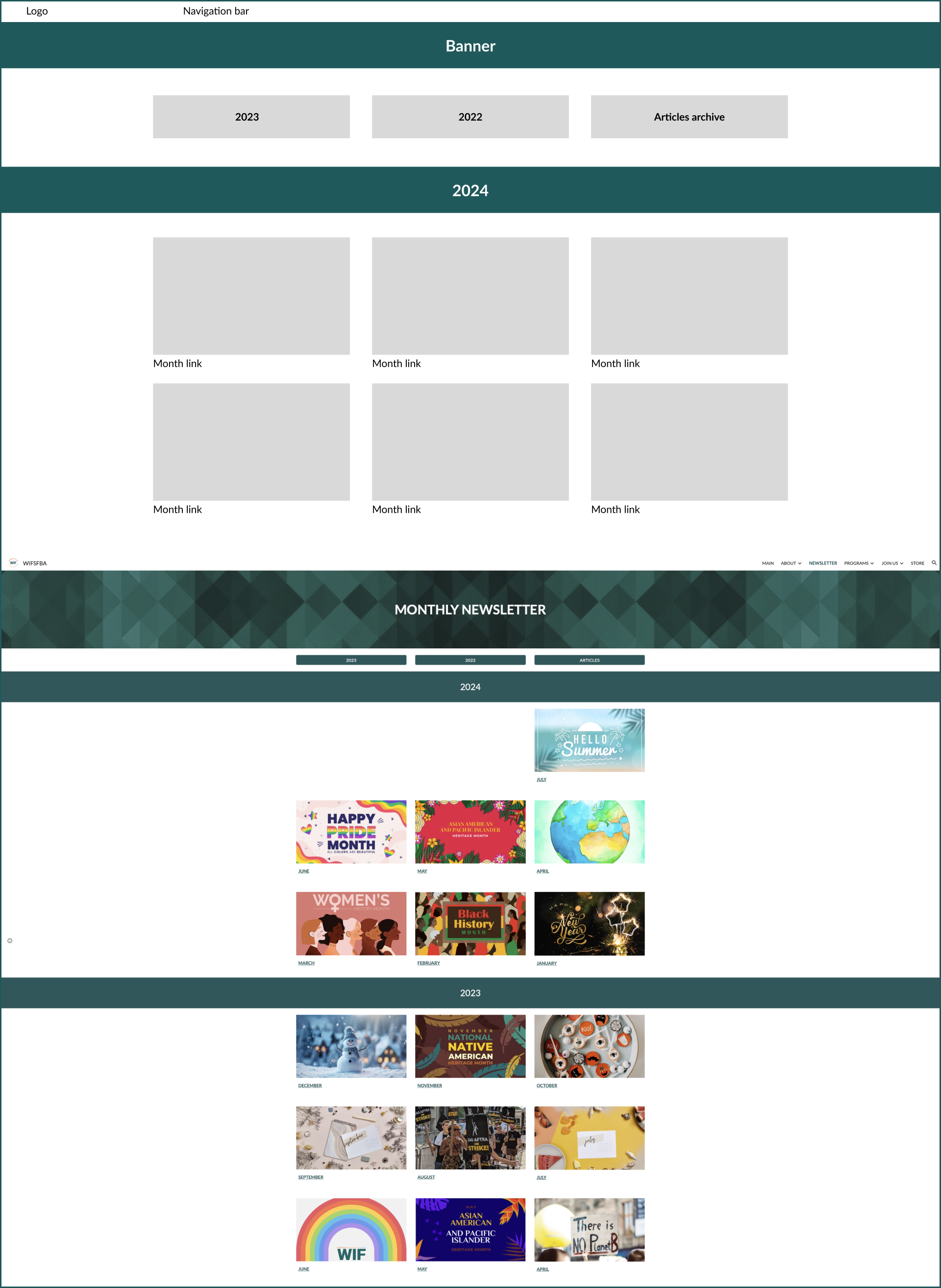
Newsletter page
The blog section on wifsfba.org, once spread across 40 pages, has been streamlined into a single newsletter page with banners and links to the original hidden pages, making navigation easier. Users can now access news directly from the homepage, the main navigation menu, and the footer.
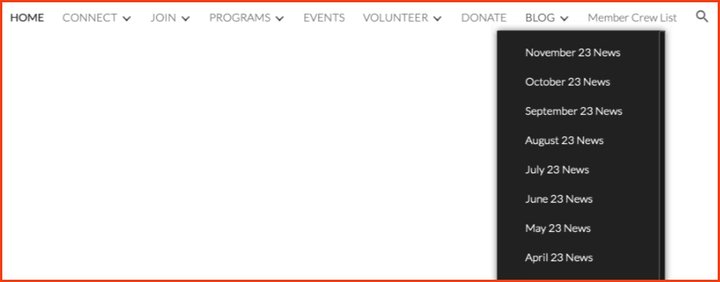
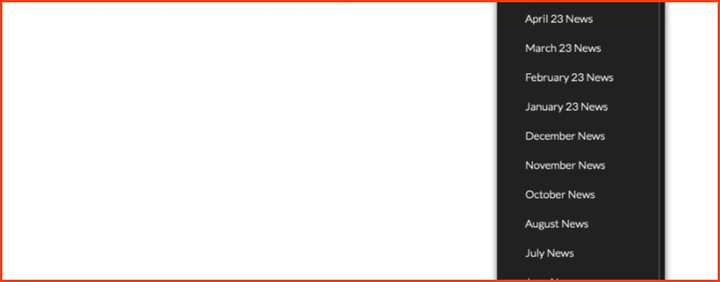
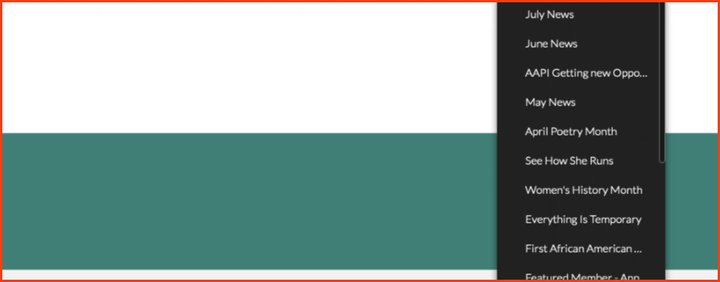
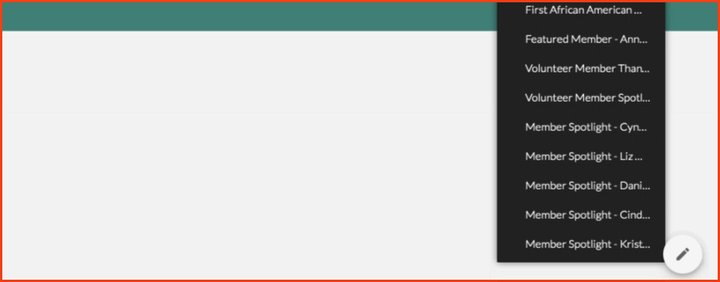
Google Sites feature
In Google Sites, top-level pages in the Navigation bar that have subpages display with a drop-down menu. Subpages are nested within these drop-down menus beneath their respective top-level pages. This differs from many websites where users typically access subpages directly without visibility of the top-level pages. To enhance navigation, banners with links to the pages under these top-level categories were created.
Visual design
After experimenting with various fonts and styles, a new logo for WIFSFBA was selected and redesigned. The website underwent a unified design overhaul, incorporating a consistent visual theme. A defined color palette was established, simplifying design decisions. The logo is now seamlessly integrated across the website, newsletter, and official merchandise.
Next steps
Update Banners
Improve User Engagement: Increase user interaction through higher click-through rates on news articles, increased event RSVPs, and a growing number of newsletter subscriptions.
Enhance User Satisfaction: Get positive feedback from users regarding the intuitive navigation, visually appealing design, and accessibility of information on the website.
Conclusion
The redesign of wifsfba.org successfully achieved its goals of improving navigation, enhancing visual design, and increasing user engagement. By focusing on user research, iterative design, and usability testing, the new website now serves as a user-friendly platform that effectively promotes the organization's initiatives and encourages community involvement in the film industry.
Background
Women in Film San Francisco Bay Area (WIFSFBA) is a volunteer-run non-profit organization dedicated to supporting women in the Bay Area's film, TV, and digital media industries. With over 10,000 members, their previous website struggled with a cluttered information architecture and a complex navigation menu, hindering user experience and engagement.
Problem
The previous version of WIFSFBA.org featured a cluttered information architecture with a confusing menu structure, particularly a long "Blog" section with over 40 subpages. The website, hosted on a Google Sites template, was easy to maintain but challenging to customize and develop further due to its limited UI options.
Solution
Simplify Navigation: Streamline the information architecture to improve user navigation and reduce complexity.
Enhance User Engagement: Implement special features like a monthly newsletter, event notifications, and member-exclusive content to increase user engagement and retention.
Improve Aesthetics: Establish a more cohesive brand identity through visually appealing banners and headlines.
Tools
Google Sites, Figma, Photoshop, Illustrator, Double Diamond Design Thinking Model
Discover
User Interviews: Conducted interviews with current users, including stakeholders, to understand their needs, pain points, and expectations from the website.
Competitive Analysis: Analyzed websites of similar organizations and platforms in the film industry to identify best practices in navigation, content presentation, and engagement features.
Usability Testing: Tested the existing website with a sample of users to identify specific usability issues and areas for improvement.
Define & Develop
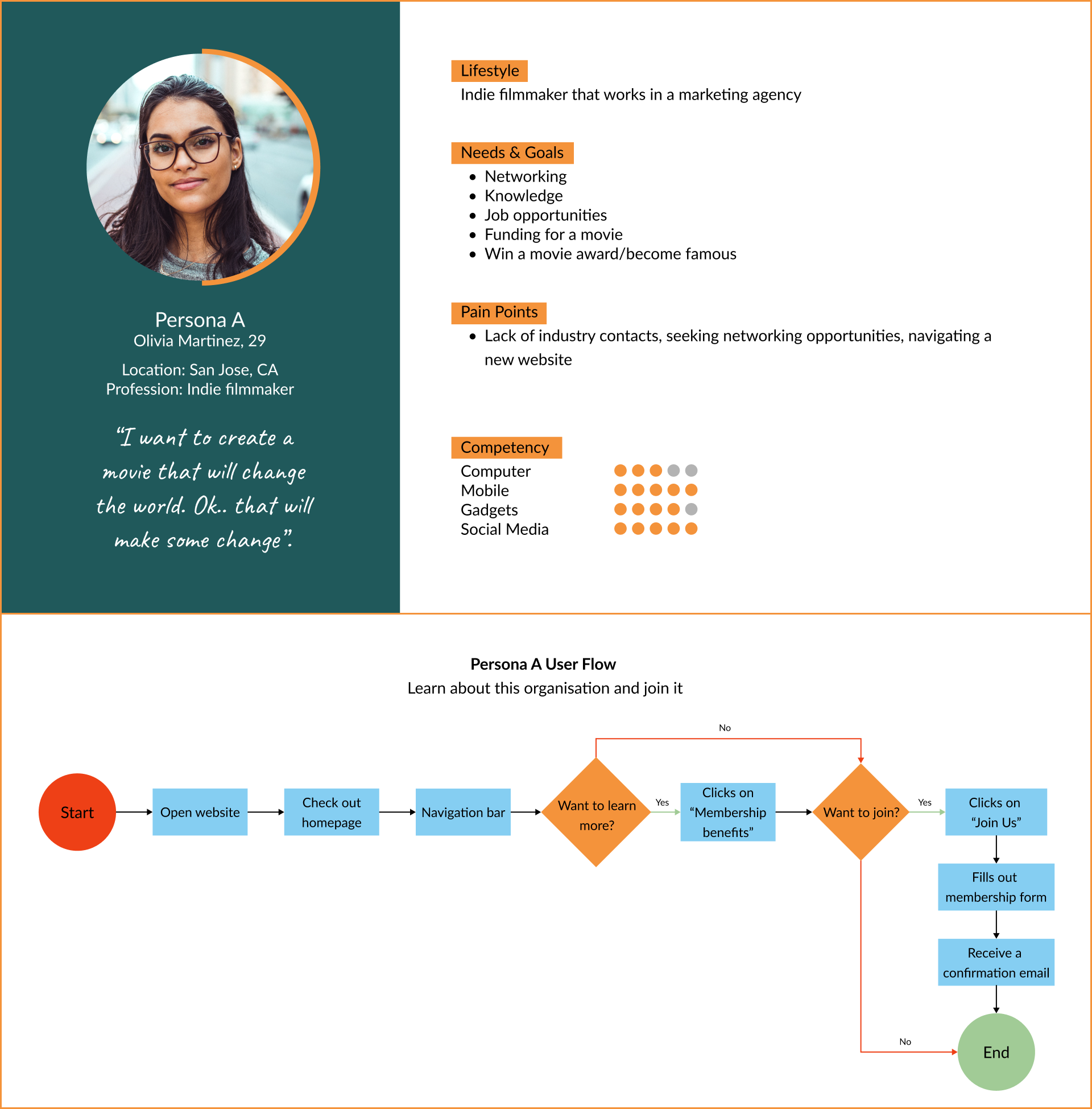
Personas & User flows